Untuk itu kita akan. Jika gambar terasa indah dimata pengunjung Akan Meningkatkan pengalaman pengguna.

Cara Mengatur Gambar Latar Di Html 13 Langkah Dengan Gambar
Membuat gambar background fullscreen.

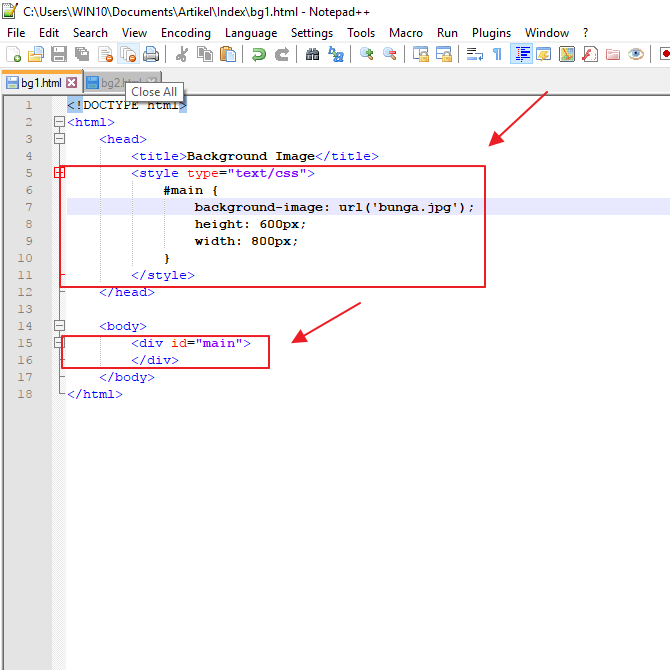
. Jika Berhasil dengan Kode HTMLCSS diatas berikut screenshot dari hasil kode diatas jika ditampilkan pada Halaman Web Offline. Gambar bukan merupakan elemen baris teks sehingga diidentifikasi sebagai elemen. Backgroundjpg untuk membuat background di dokumen HTML ukuran gambar tersebut adalah 100px X 100px.
Kamu bisa mengisi value warna dengan menggunakan kode warna html seperti RGB HEX CMYK atau nama-nama umum seperti red blue green dll. Cara Membuat Background Images Color Overlay dengan HTML CSS. Pada kali ini saya akan membahas cara membuat full screen background dengan HTML dan CSS.
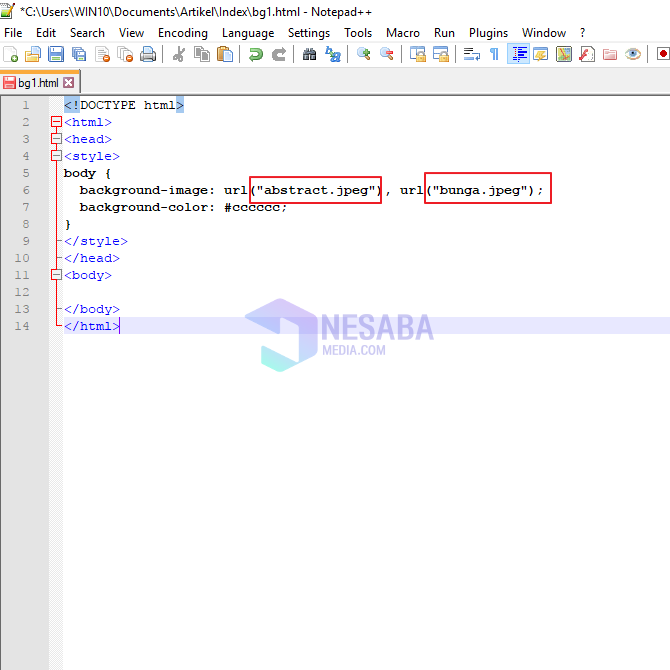
Cara Membuat link di HTML. Hasil dari ketiga kode HTML diatas akan sama. Untuk membuat background dengan gambar di gunakan properti background-image.
Ini agak kompleks ya karena kita harus mengetahui arah posisi warna gradient. Sekali lagi saya katakan bahwa metode ini tidak dianjurkan untuk membuat website yang dinamis namun jika ingin membuat website. Dari beberapa value diatas Anda bisa mengatur sebuah gambar menjadi fullscreen dengan value cover.
Untuk lebih jelasnya mari kita coba ya teman-teman silahkan jalankanrun text-editornya dan siapkan sebuah gambar untuk nanti kita jadikan objek dan kita lapisi dengan color overlay. Oke disini saya anggap teman-teman sudah mengenal HTML. Jika kita ingin gambar latar menutupi seluruh elemen kita.
By Hanifah Nurbaeti October 3 2020. Background Image HTML. Tampilan Background Image Secara Penuh.
Membuat List pada HTML. Website tampak dinamis dan profesional. Mengubah Background HTML dengan Gambar.
Banyak website yang menggunakan desain full screen background. Artikel ini menyediakan tentang kode background HTML dan kode untuk pengaturan properti background latar belakang dari elemen HTML. Lalu bagaimana cara membuat background gradasi warna di web dengan CSS.
Mungkin itu saja tulisan yang membahas tentang Cara Membuat Background Gambar dengan CSS background-image jika terdapat kekurangan ataupun kesalahan dalam penulisan mohon di maafkan dan perbaiki atau lengkapi saja jika terdapat kesalahan. Karena mengikuti format web browsernya. Please disable your adBlock to support our site and free contents from Petani Kode.
Setel value ke default. Pada bahasa pemrograman HTML dapat menerapkan gambar latar atau biasa disebut background image sebetulnya tidak hanya untuk gambar saja tapi bisa juga menggunakan video latar atau biasa disebut background video. Jika kamu coba ketik background pada kode CSS di Inspect Elemen maka akan muncul beberapa saran properti.
Cara Membuat dan Contoh Codenya Reviewed by Sutiono SKom MKom MTI. Website kita akan lebih mudah diingat orang. Background Image Fixed tidak dapat di-scroll Background Image Tanpa Pengulangan no-repeat Background Image dengan Gradient Warna.
Opsi CSS Background Image. Hallo teman-teman seperti biasa dihari yang cerah dan bahagia ini dipembahasan kali ini saya akan membahas tentang cara Membuat Slider Image dengan HTML dan CSS. Kode css ini maksudnya adalah memberi gambar latar belakang ke elemen bg-utama tersebut.
Contoh berikut menggunakan Cascading Style Sheets CSS. Di komputer buat dan beri nama folder yang nantinya bisa ditemukan dengan mudah. Seperti namanya properti background fungsinya untuk memberikan background pada elemen tertentu.
Sebelum kita lanjut ke contoh saya akan jabarkan dulu beberapa property value yang terdapat dalam perintah css background ini. Untuk RGB dapat menggunakan tool kode warna RGB. Dalam pengodean HTML Anda bisa meratakan teks ke tengah halaman menggunakan kata tersebut.
Gambar yang tidak diganti dalam jangka waktu yang panjang membuat pengunjung bosan. Kalau memang tulisan ini bermanfaat tidak ada salahnya jika men-Sharenya kepada teman kamu. Dalam tutorial html lanjutan ini kita akan membahas 2 buah atribut yang sering digunakan di dalam mengatur tampilan gambar dalam html yaitu atribut align dan atribut border.
Mengubah Background HTML dengan Gambar. Warna background menggunakan kode RGB. Untuk contoh kode HTML tentang image ini sediakan sebuah gambar yang akan digunakan sebagai tampilan dan tempatkan gambar tersebut ke dalam satu folder dengan halaman contoh.
Linear Gradient Basic. Untuk mengatur ukuran gambar dengan html caranya cukup mudah kamu hanya memerlukan atribut width dan height. Sangat disarankan gambarnya dengan format landscape.
Agar gambar bisa ditampilkan sebagai background. Bgcolorgreen merupakan suatu atribut yang akan menyatakan bahwa tag ini akan berwarna hijau. Oke pada kali ini saya akan coba membahas cara membuat background pada HTML dengan menggunakan css.
Membuat Tabel pada HTML. Cara Mengatur Font di CSS. Buat file HTML baru dan siapkan satu buah gambar.
Ketikkan beberapa kode CSS pada tag. Kelebihan dari Background Gambar di HTML. Namun Anda perlu mengidentifikasi penjajaran gambar menggunakan kata middle.
Dalam menampilkan latar belakang ini dapat diterapkan di CSS inline yaitu langsung di file HTML nya CSS internal yaitu. Yang berarti penetapan warna untuk background. Selanjutnya kita akan mengubah background HTML dengan suatu gambar.
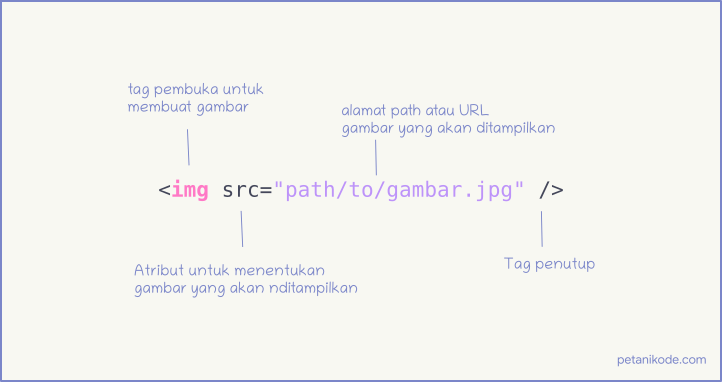
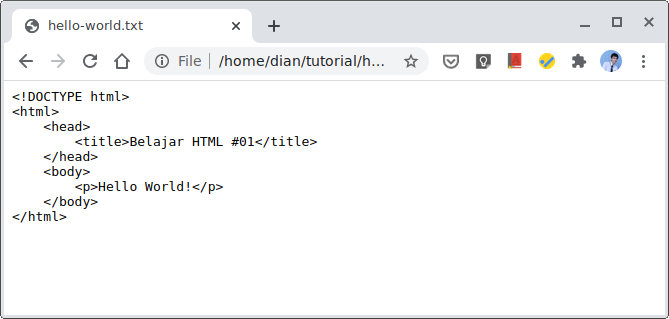
Menampilkan Gambar di HTML. Ketikkan kode HTML pada umumnya pada file HTML tersebut. Setelah kita belajar tentang properti color dan nilai-nilai warna yang valid di CSS berikutnya kita pelajari tentang background.
Sebelum kita masuk kepembahasan hal yang perlu kalian ketahui itu adalah yang pasti harus sudah mengenal HTML dan CSS. Namun saat ini bentuknya masih belum bagus. Sekali lagi saya katakan bahwa metode ini tidak dianjurkan untuk membuat website yang dinamis namun jika ingin membuat website.
Jangan gunakan kata center pada penanda. CSS merupakan cara yang terbaik untuk menetapkan sifat latar belakang dalam HTML Anda. Metode 1Menjajarkan Gambar dalam Teks.
Pastikan file HTML dan file Gambar tersebut dalam satu folder project. Cara mengatur ukuran background di html. Jika sudah teman-teman bisa langsung ketik kode HTML nya seperti pada contoh dibawah ini.
Anda bebas memberi nama folder tetapi ketika berurusan dengan HTML sebaiknya biasakan memberi nama berkas dan folder berupa satu kata singkat yang mudah dikenali. Perbedaan tentang alamat relatif dan alamat absolute telah kita bahas pada Belajar HTML. Gambar dapat berupa JPEG PNG maupun GIF.
Property value dari dari css background ini adalah background-color. Buat folder untuk menampung berkas HTML dan gambar latar belakang. Selanjutnya kita akan mengubah background HTML dengan suatu gambar.
Bgcolorgreen merupakan suatu atribut yang akan menyatakan bahwa tag ini akan berwarna hijau.

Tutorial Html Cara Membuat Background Html Full Screen Kodekreasi

Cara Mengatur Gambar Latar Di Html 13 Langkah Dengan Gambar

Belajar Html 08 Cara Menampilkan Gambar Di Html

Cara Membuat Background Image Di Html Lengkap Gambar

Cara Mengubah Warna Background Di Css Dan Html

Cara Membuat Background Image Di Html Lengkap Gambar

Background Gambar Semua Tentang Bahasa Pemrograman

Cara Mengatur Gambar Latar Di Html 13 Langkah Dengan Gambar

Membuat Full Page Background Website Dengan Html Dan Css Webhozz Blog

Cara Membuat Background Image Di Html Lengkap Gambar

Cara Membuat Background Image Di Html Lengkap Gambar

Cara Mengubah Background Html Gambar Dan Warna Kodewebsite

Background Gambar Semua Tentang Bahasa Pemrograman

Belajar Html Dari Nol Pengenalan Dasar Html Untuk Pemula

Kode Html Membuat Daftar Isi Blog Tampilannya Keren

Cara Mengatur Gambar Latar Di Html 13 Langkah Dengan Gambar

Kurazone Net Recipe Membaca Blog Petunjuk

Membuat Full Page Background Website Dengan Html Dan Css Webhozz Blog